CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공 한다.
조금 더 복잡한 레이아웃을 위해
우리는 CSS Grid를 사용할 수 있다.
Grid Container를 위한 속성들은 다음과 같습니다. display 필수

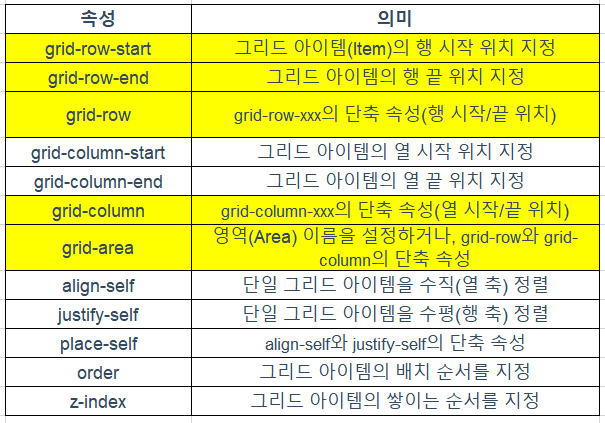
Grid Item을 위한 속성들은 다음과 같습니다.
position 속성은 웹 페이지 상에서 요소(Element)를 어떻게 배치하는지를 정해준다.
- absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있습니다.
- relative: 원래 있던 위치를 기준으로 좌표를 지정합니다.(원래기준 못벗어남)
출처 중앙정보처리학원, https://heropy.blog/2019/08/17/css-grid/
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
'web_배우고익히고 > 2.CSS' 카테고리의 다른 글
| CSS icon 목록 사이트 (0) | 2019.12.30 |
|---|---|
| CSS Attrubute Selecter(속성 선택자) (0) | 2019.12.23 |
| CSS Pseudo Class(가상클래스) (0) | 2019.12.23 |
| CSS Combinators(결합자) (0) | 2019.12.23 |
| CSS properties(속성) (0) | 2019.12.22 |