CSS 선택자(Selector) 끼리 결합이 가능하다 이를 결합자(combinators)라하고
대표적인 아래 4가지 유형을 알아보자. (주황 : style미적용 코드, 초록 : style적용코드)
descendant selector (space) (자손) 결합자
ex)

child selector (>) (자식) 결합자
ex)

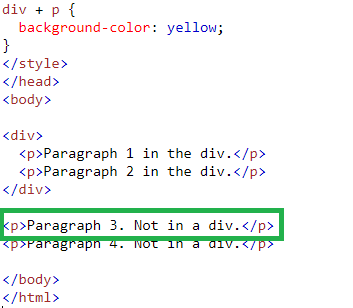
adjacent sibling selector (+) (인접형제) 결합자
ex)

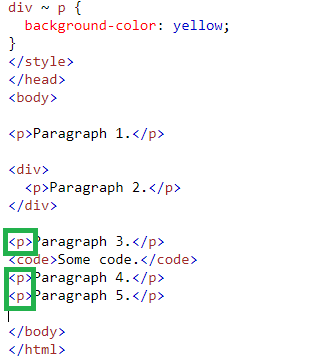
general sibling selector (~) (이전형제) 결합자

출처 https://www.w3schools.com/css/css_combinators.asp
CSS Combinators
CSS Combinators CSS Combinators A combinator is something that explains the relationship between the selectors.
'web_배우고익히고 > 2.CSS' 카테고리의 다른 글
| CSS grid,position (0) | 2019.12.23 |
|---|---|
| CSS Attrubute Selecter(속성 선택자) (0) | 2019.12.23 |
| CSS Pseudo Class(가상클래스) (0) | 2019.12.23 |
| CSS properties(속성) (0) | 2019.12.22 |
| CSS(Cascading Style Sheets)란 (0) | 2019.12.22 |
