1.인라인 요소 (Inline Elements)
인라인 요소는 문서의 흐름을 방해하지 않고 텍스트 라인 내에서 콘텐츠를 포함합니다. 이 요소들은 주변 내용과 함께 같은 라인에 위치하고, 필요한 만큼의 너비만 차지합니다. 대표적인 인라인 요소로는 <span>, <a>, <img>, <strong>, <em> 등이 있습니다. 예를 들어, <a> 태그는 하이퍼링크를 만들 때 사용되며, 텍스트의 흐름을 방해하지 않습니다.
2.블록 요소 (Block Elements)
반면에 블록 요소는 새로운 라인에서 시작되며, 가능한 많은 너비를 차지하려고 확장합니다. 이들은 주로 구조적 목적으로 사용되며, 섹션을 나누거나 주요 구성 요소를 정의하는 데 사용됩니다. 대표적인 블록 요소로는 <div>, <p>, <h1>~<h6>, <ul>, <ol>, <li> 등이 있습니다. 예를 들어, <div>는 웹 페이지를 여러 섹션으로 나누는 데 자주 사용되며, 각 섹션은 새로운 줄에서 시작됩니다.
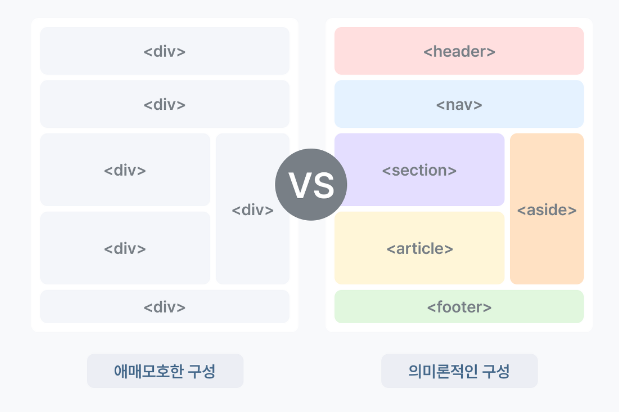
3.시멘틱 마크업이란?
시멘틱 마크업은 HTML 요소의 의미를 명확하게 전달하기 위해 적절한 HTML5 요소를 사용하는 방식을 말합니다. 각 태그는 그 자체로 명확한 의미를 갖습니다. 예를 들어, <header>, <footer>, <article>, <section>, <nav>, <aside> 등과 같은 HTML5 요소들이 시멘틱 마크업의 좋은 예입니다.
시멘틱 요소의 예
- <header>: 페이지나 섹션의 헤더(머리글) 부분을 정의합니다.
- <footer>: 페이지나 섹션의 푸터(꼬리글) 부분을 정의합니다.
- <article>: 독립적으로 구분되거나 재사용 가능한 영역을 지정합니다. 이는 블로그 포스트나 뉴스 기사와 같은 항목에 사용됩니다.
- <section>: 문서의 일반적인 섹션을 나타내며, 보통 <h1>-<h6> 요소를 포함하여 섹션의 헤딩을 제공합니다.
- <nav>: 내비게이션 링크의 집합을 나타내며, 주로 사이트 내의 주요 내비게이션 블록에 사용됩니다.
- <aside>: 페이지의 주 내용과 간접적으로 연관된 콘텐츠를 분리하여 표시합니다. 사이드바나 콜아웃 박스 등에 사용됩니다.
시멘틱 마크업의 장점
- 검색 엔진 최적화(SEO): 시멘틱 태그는 검색 엔진이 페이지의 구조를 이해하고, 관련 콘텐츠를 쉽게 인덱싱할 수 있도록 도와줍니다.
- 웹 접근성 향상: 스크린 리더와 같은 보조 기술이 페이지의 구조를 더 쉽게 이해하고 사용자에게 정보를 제공할 수 있습니다.
- 유지보수 및 코드의 가독성 증가: 시멘틱 마크업을 사용하면 개발자가 코드를 더 쉽게 이해하고, 후에 유지보수 할 때 오류를 줄이고 효율을 높일 수 있습니다.

4.출처
GPT,
https://yozm.wishket.com/magazine/detail/2495/
알아두면 쓸모 있는 '시맨틱 마크업' 개념 정리 | 요즘IT
시맨틱 마크업(Semantic Markup)이 중요해지면서 <div>로 퉁쳤던 태그들이 이름을 찾고 있습니다. 대표적으로는 <header>, <nav>, <footer> 등이 있죠. Semantic은 의미의, 의미론적인 이라는 뜻을 가지고 있습
yozm.wishket.com
'클라우딩 어플리케이션 엔지니어링 TIL > 3주차' 카테고리의 다른 글
| [파트10] CSS 첫번째 (0) | 2024.04.25 |
|---|---|
| [파트9] HTML 두번째 (0) | 2024.04.24 |
| [파트7] 환경실습(vscode) (0) | 2024.04.23 |
| [파트4] Node.js에 db연동 준비(npm 사용) (0) | 2024.04.23 |
| [파트3] 데이터베이스란(도커 이용한 DB 설치) (0) | 2024.04.22 |
