[파트6] 리액트 빌드 및 배포 과정
실습내용
리액트 완료 프로젝트 빌드 및 배포 실습
실습과정
리액트 빌드
1. npm run build로 프로젝트 빌드 하기
(build 디렉터리 생성됨)
2. npm install -g serve 설치 하기
3. serve -s build 실행하여 로컬에서 빌드 프로젝트 실행하기
아래 블로그 내용 참고
https://velog.io/@nnoshel/react-%EB%B9%8C%EB%93%9C%ED%95%98%EA%B8%B0
react 빌드하기
빌드는 배포를 하기위한 선행과정으로 작성한 코드와 애플리케이션이 사용하는 이미지, css등을 모두 모아서 패키징을 하는 작업이다. React Build > npm run build 터미널에 위와 같은 명령어를 작성하
velog.io
리액트 배포(Firebase 이용)
아래 블로그들 참고
https://dev-chim.tistory.com/entry/firebase-firebase-hosting
[firebase] 구글 Firebase로 무료 웹호스팅하는 방법에 대해서 알아보자
이전 포스팅에서 github pages로 간단하게 사이트 url을 생성해 본 적이 있었는데요. [git] github pages로 나만의 포트폴리오 웹페이지 배포해 보기 [git] github pages로 나만의 포트폴리오 웹페이지 배포해
dev-chim.tistory.com
https://velog.io/@2taeyoon/Firebase%EB%A1%9C-React-App-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0
Firebase로 React App 배포하기
Github을 통해 build된 파일을 배포해 본 적은 있지만 firebase의 호스팅으로 파일을 배포해 본 적은 없어서 글을 작성하였습니다.
velog.io
추가로 도메인 연결시
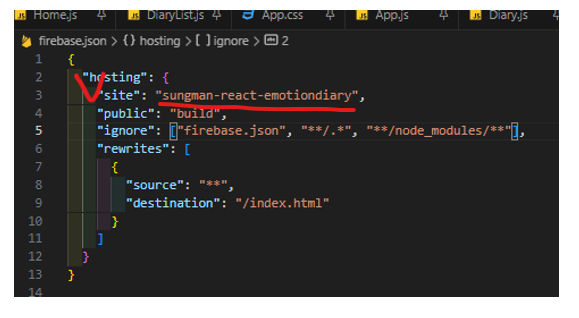
프로젝트의 firebase.json에 firebase 사이트에서 만들어놓은 도메인명
입력후 재빌드 하여 firebase deploy 하기

느낀점
리액트 빌드 부터 배포까지 생각보다 간단하게 진행되었다.